let's get started...
Welcome to TRWebCreations and thank you for taking the time to visit our site! Whether you are looking to start a new website design or you are looking to give your old site a makeover, we are here to help you with your needs. Contact us today for a free quote! We look forward to hearing from you.
-
About
TRWebCreations
Your first task, before investing any time or money, should be to determine the primary reason you want to be on the Internet and to identify the audience you want to reach. Developing an effective website requires thoughtful planning. Understanding the entire process before you begin will save you time and money as the project progresses. We have a quote to help you understand this process.
-
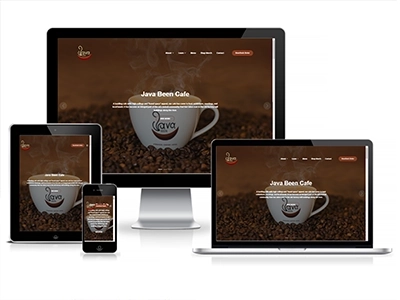
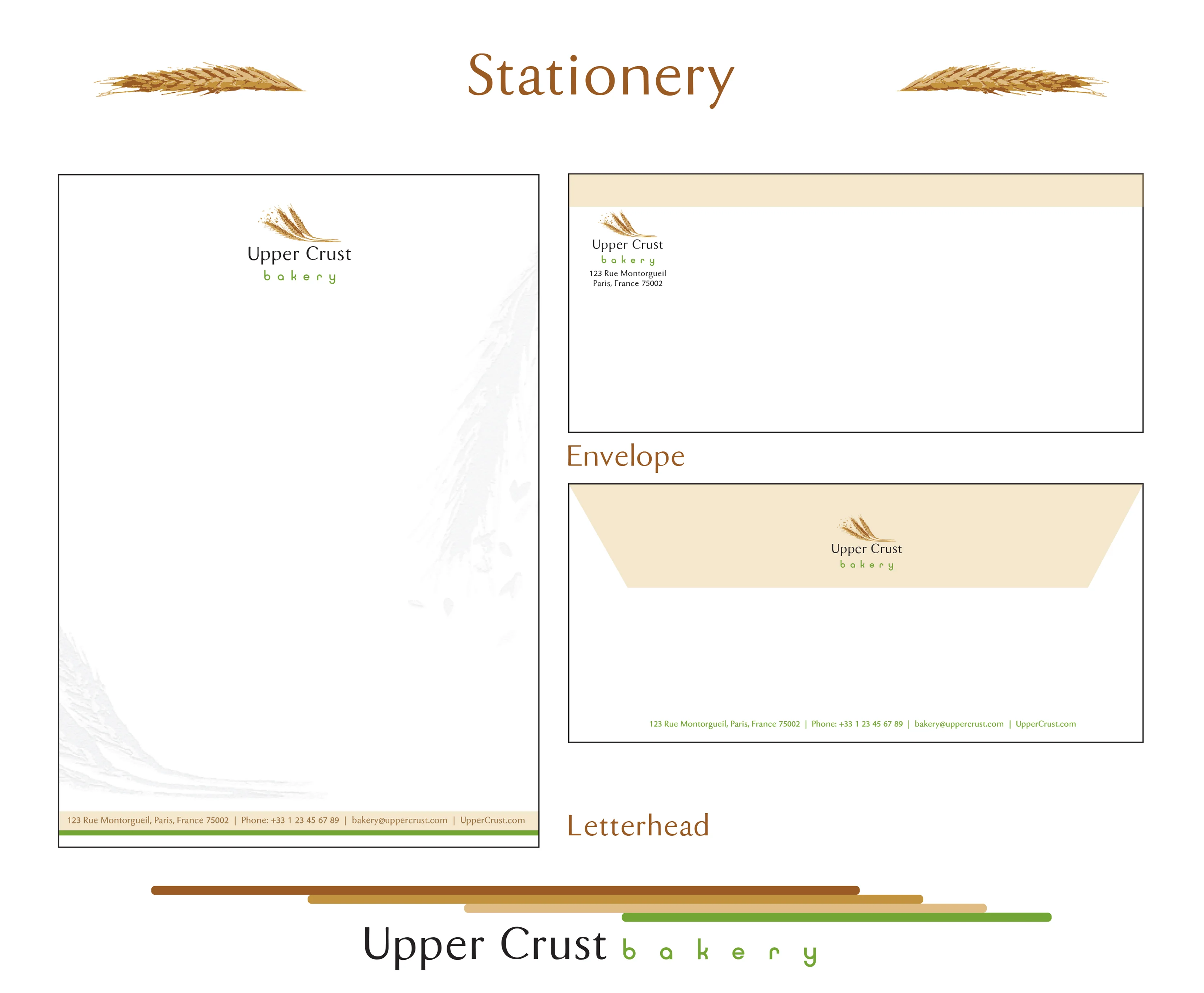
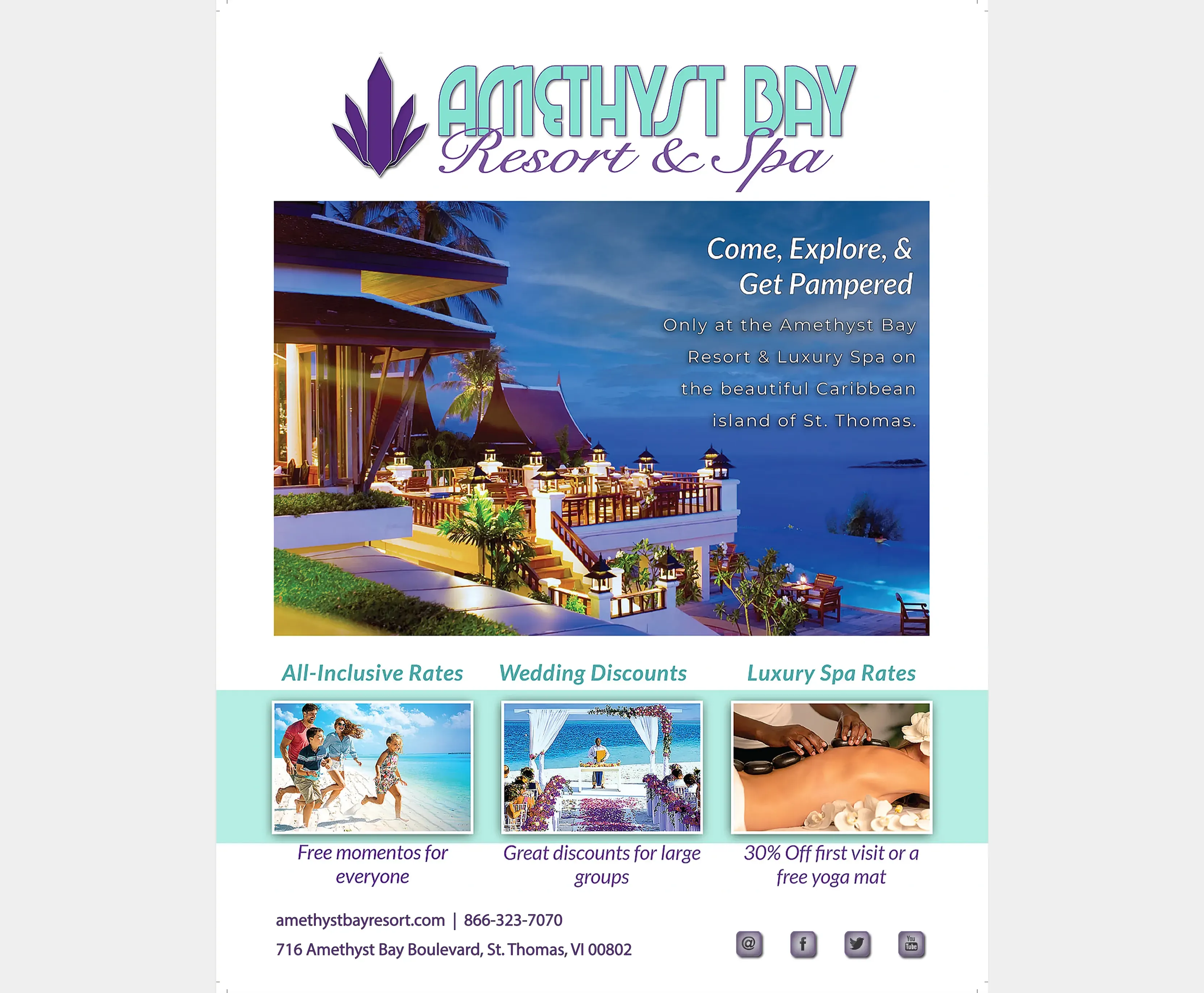
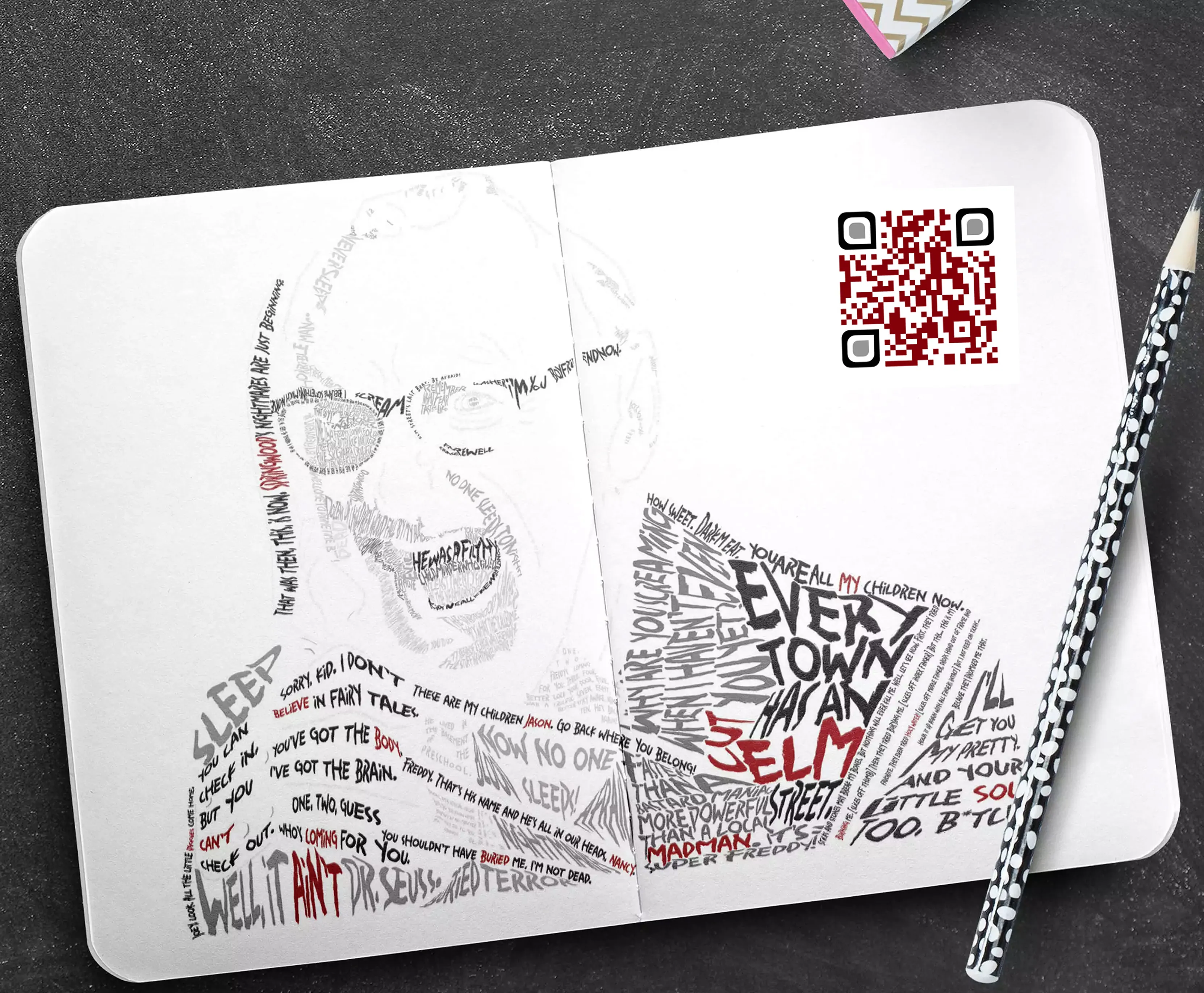
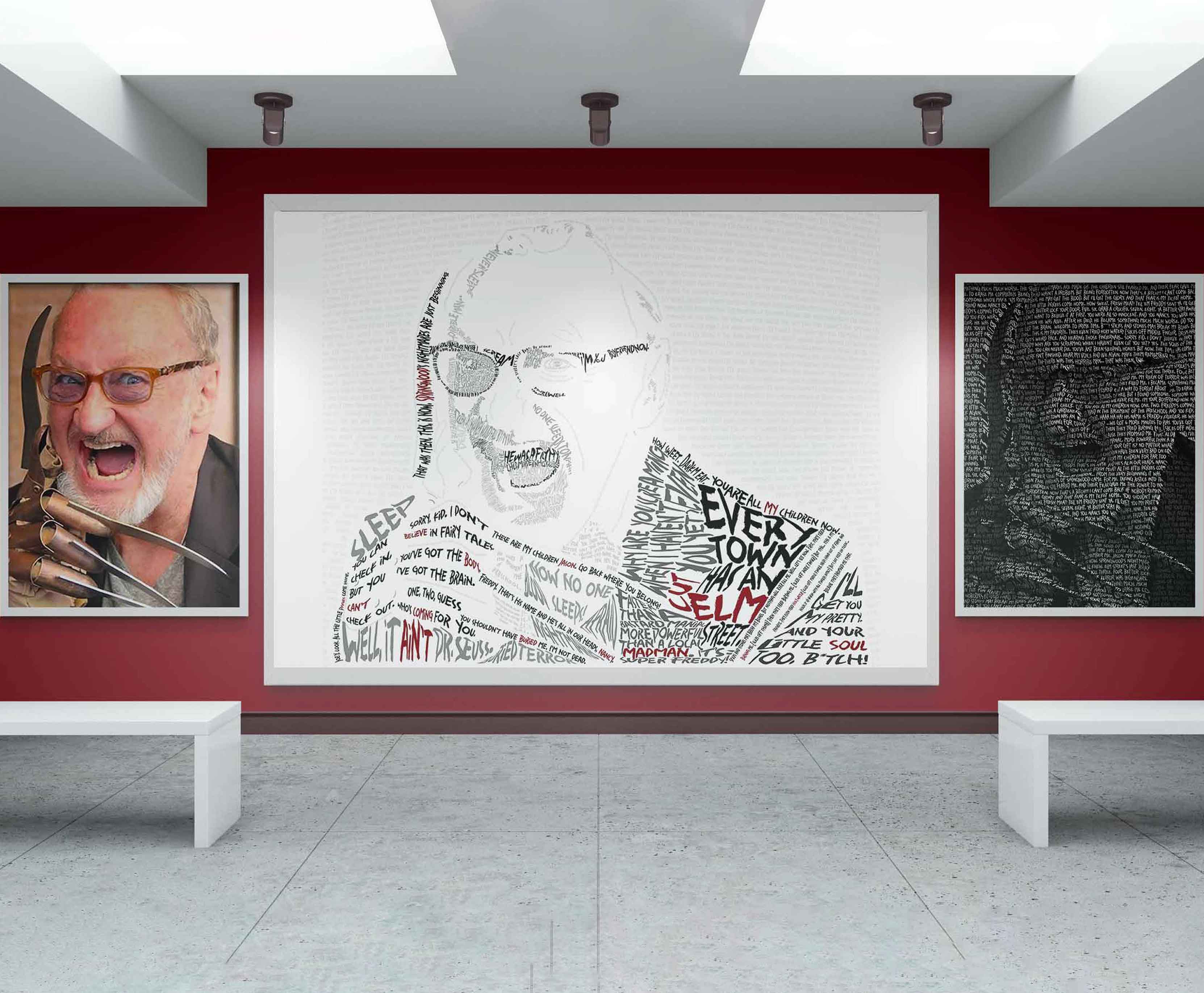
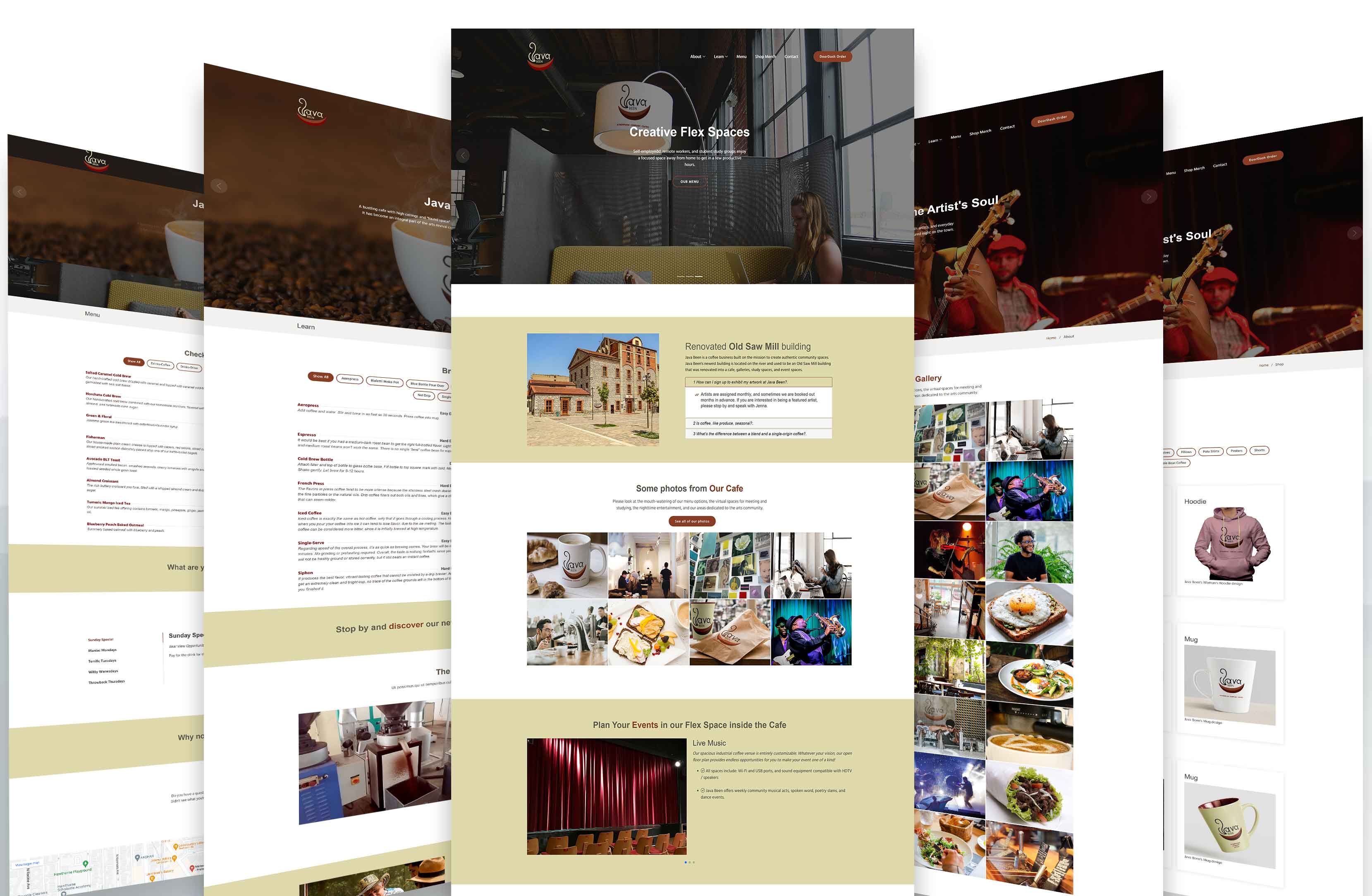
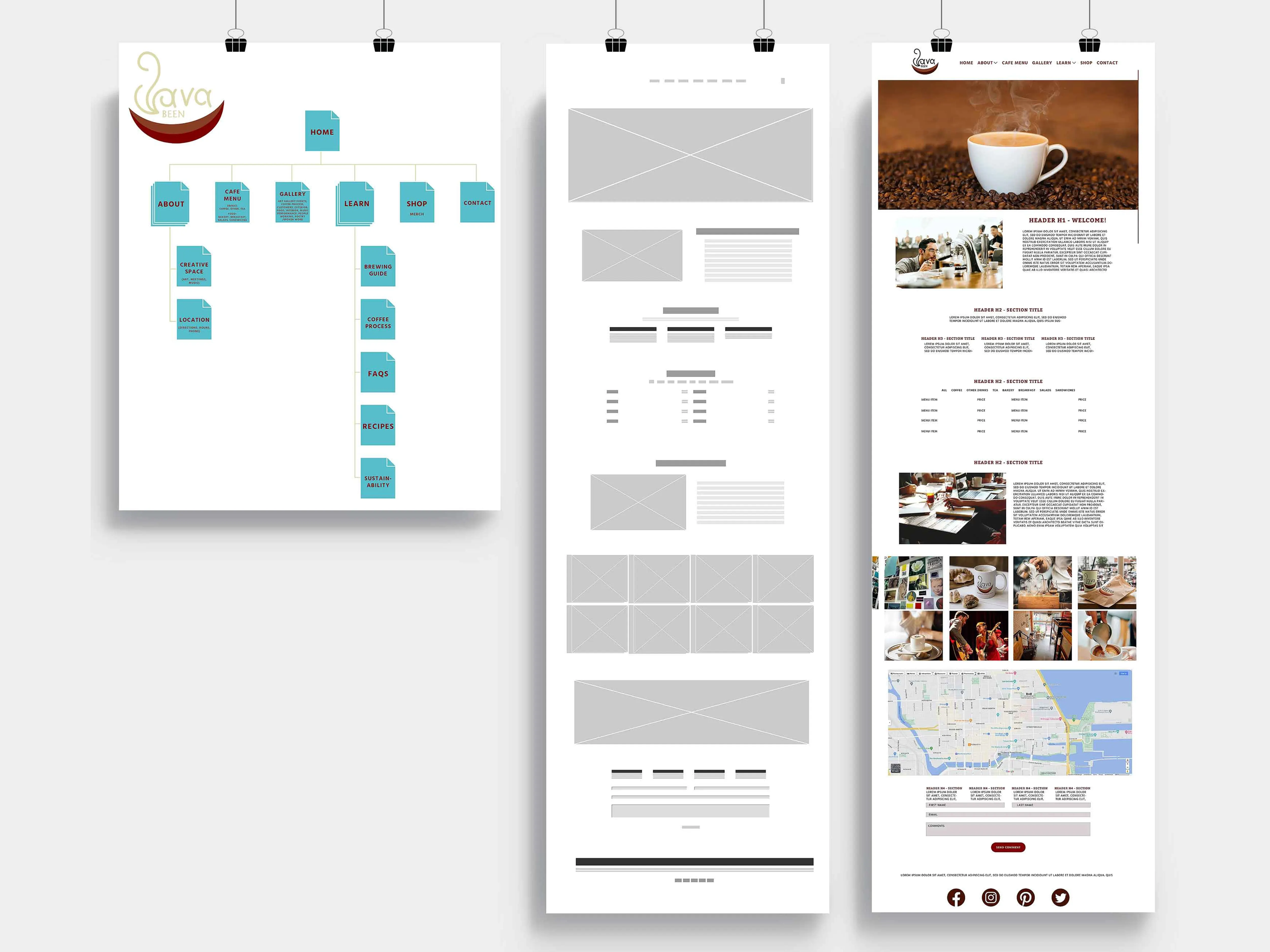
Our
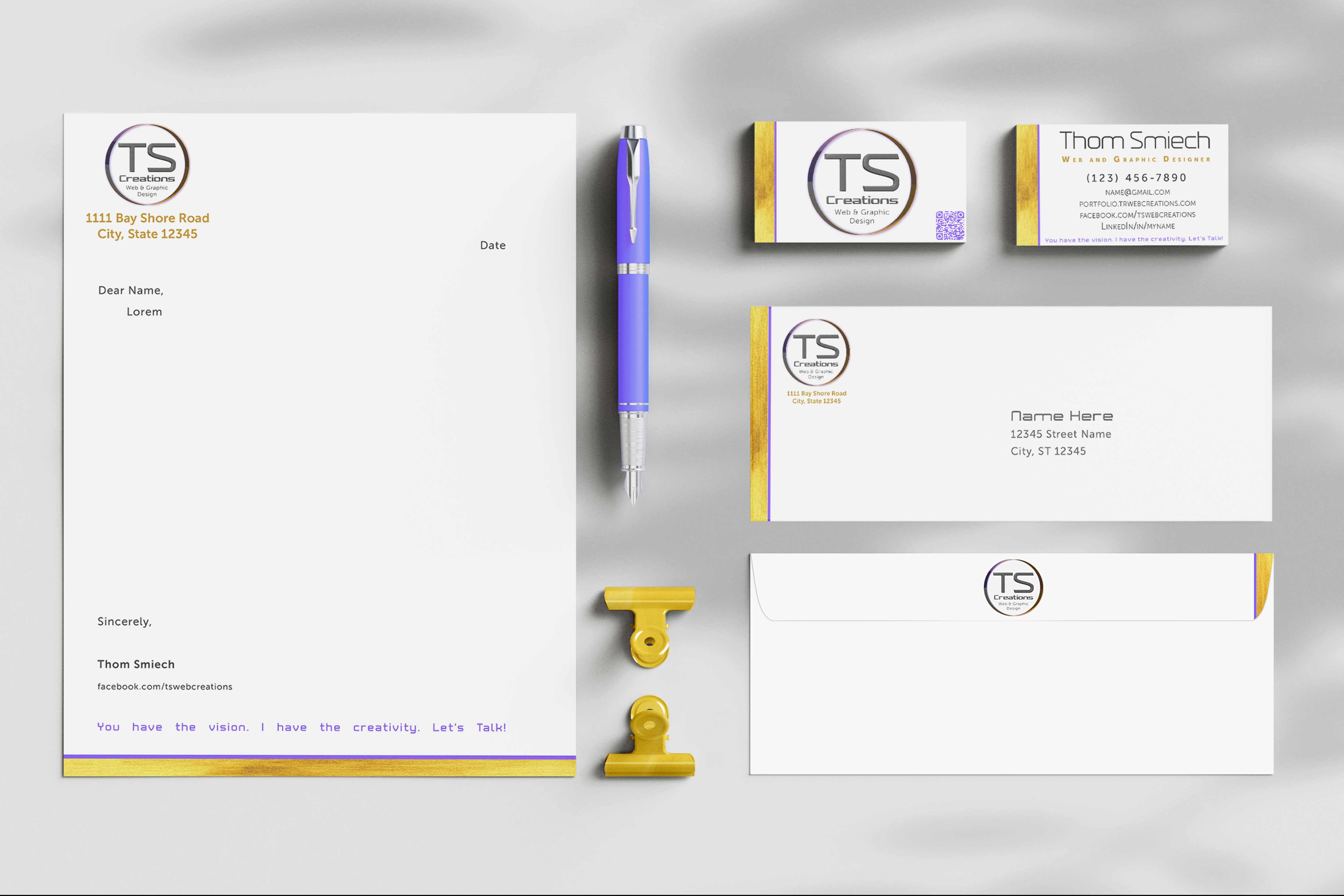
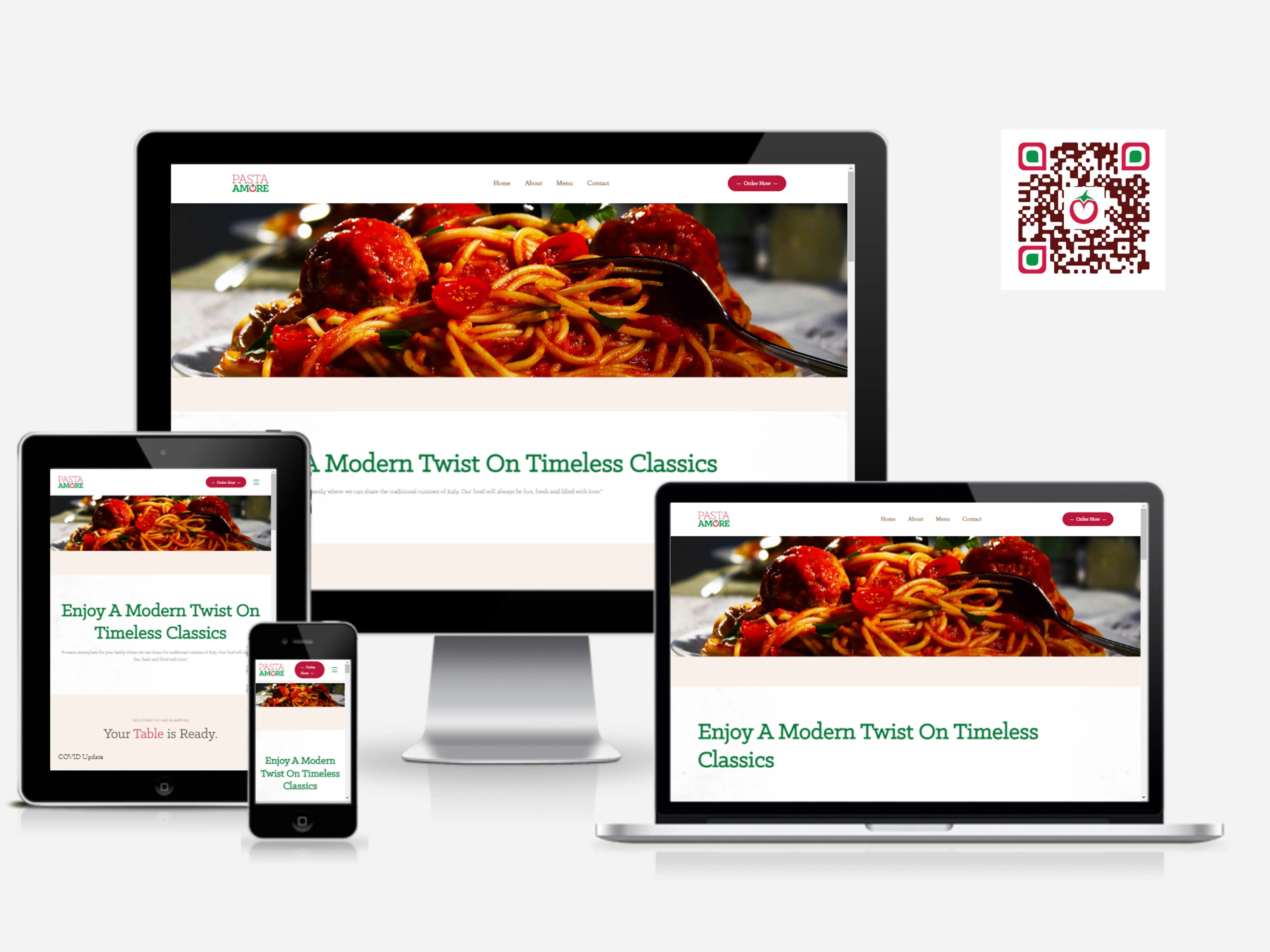
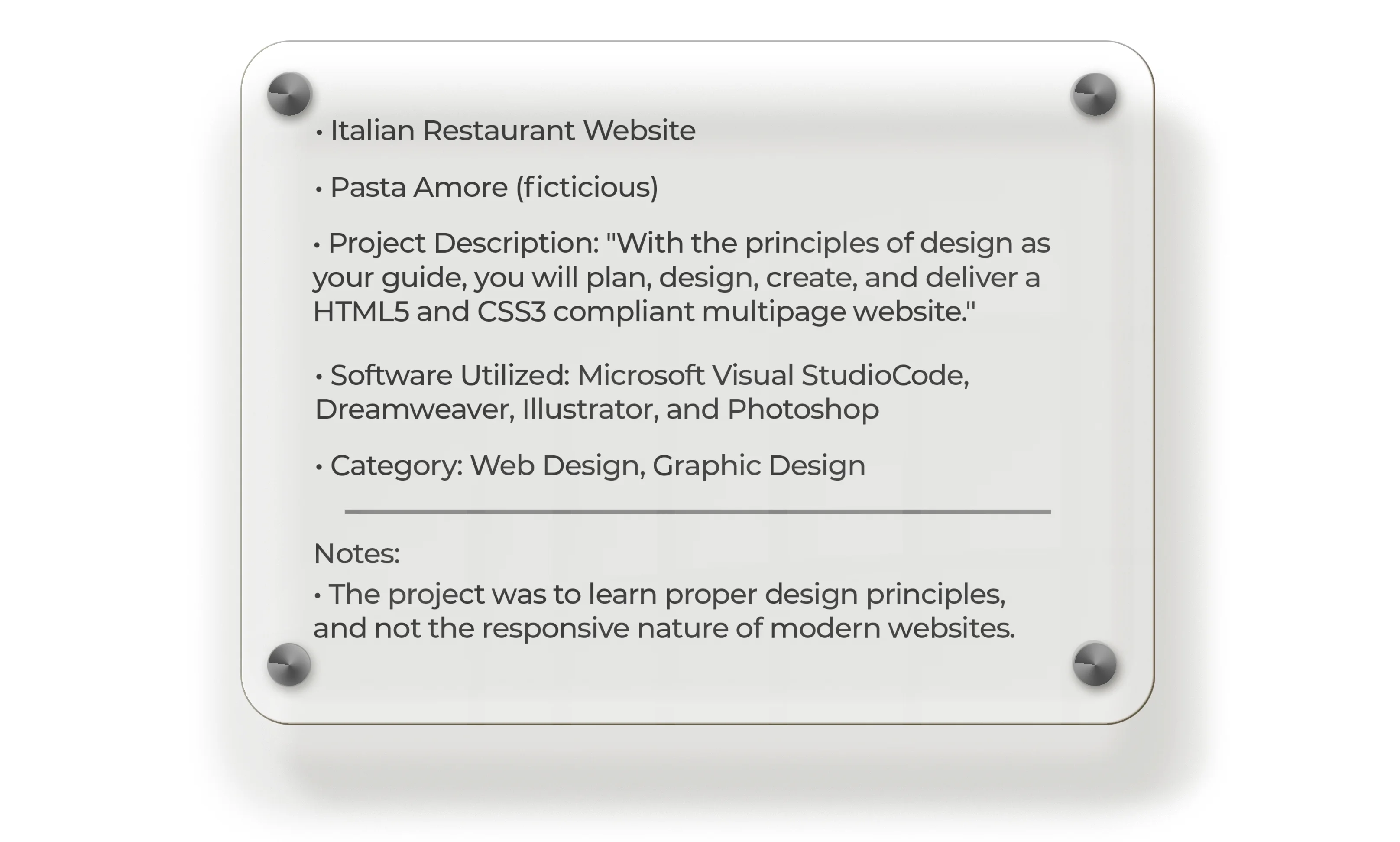
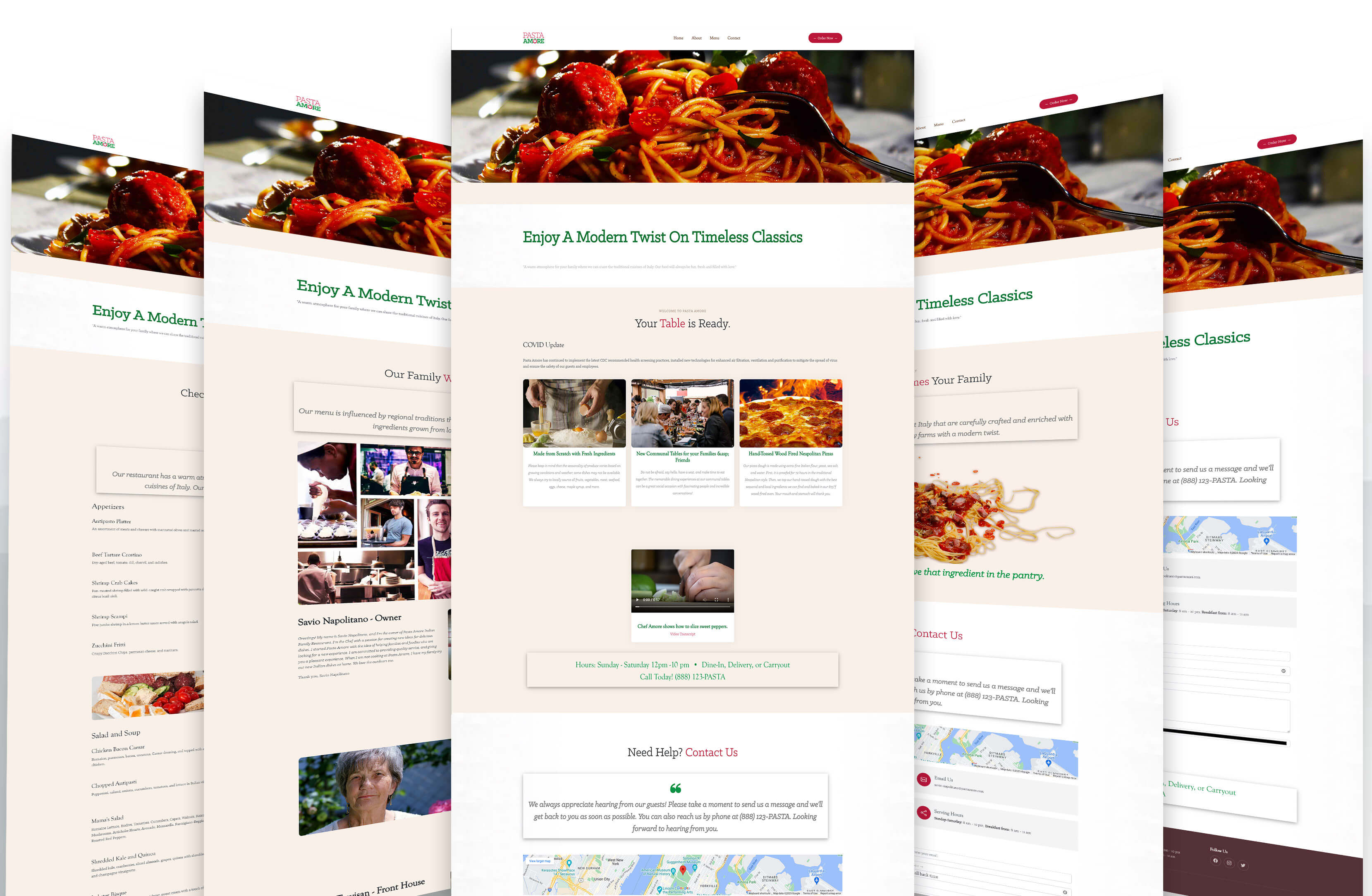
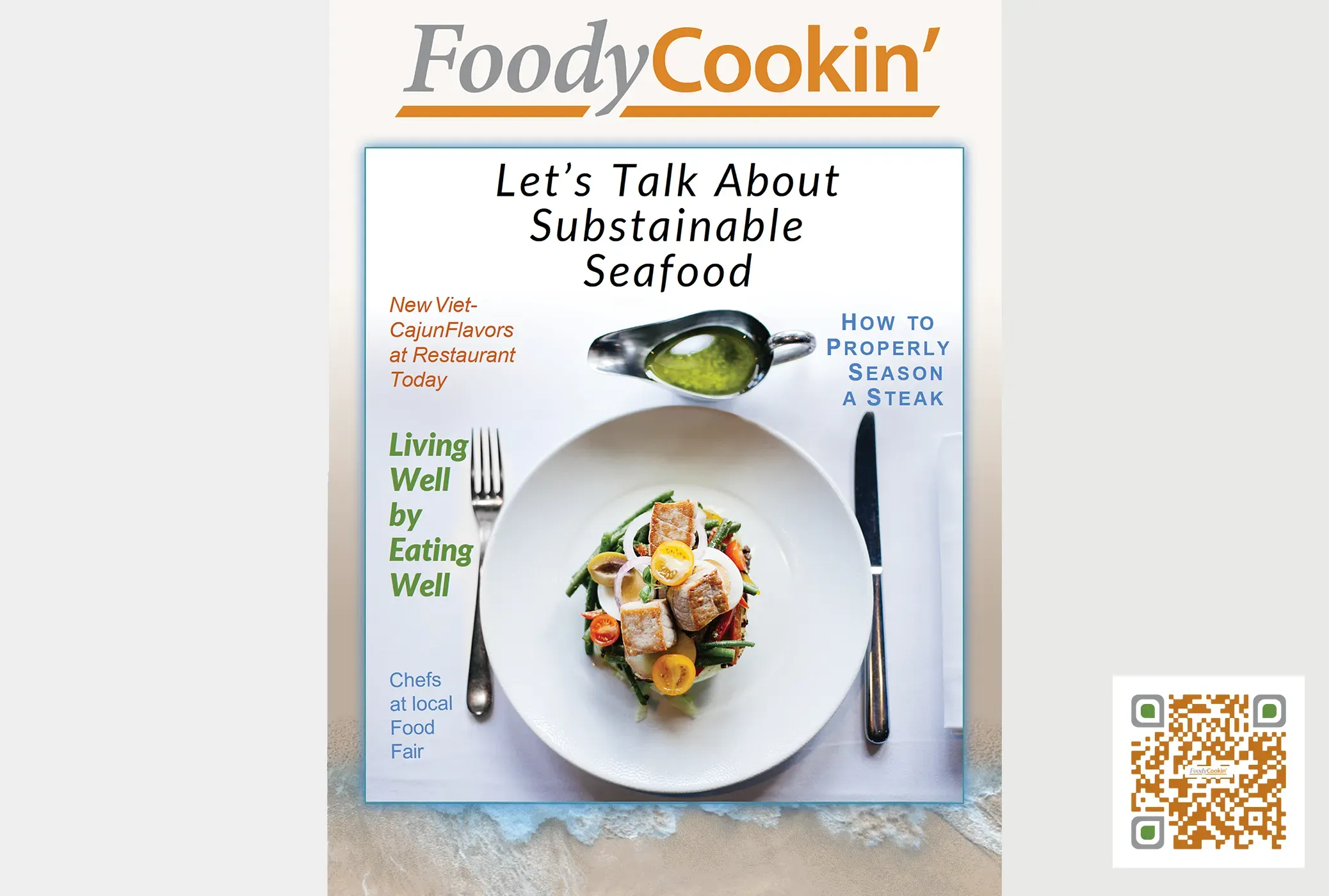
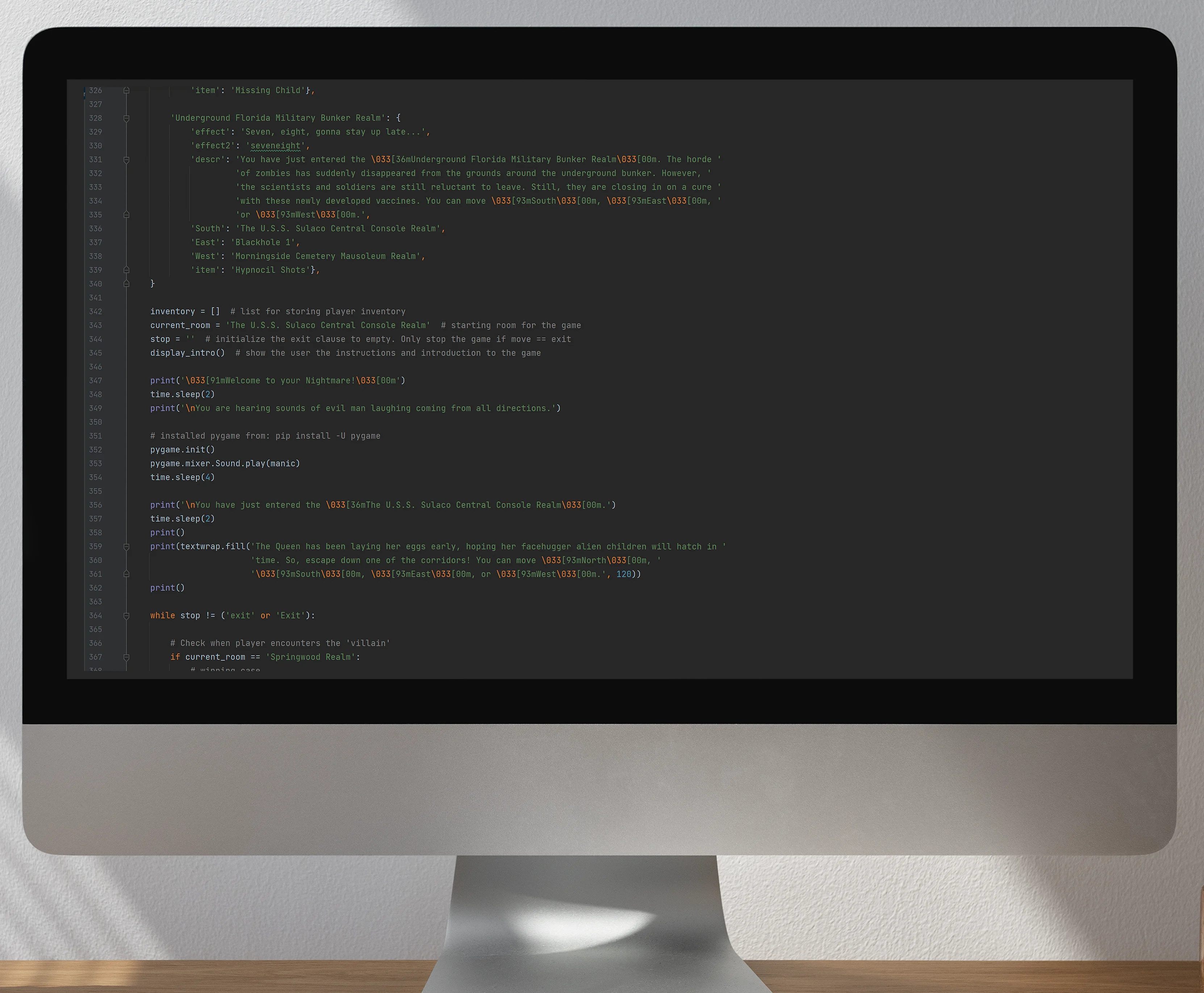
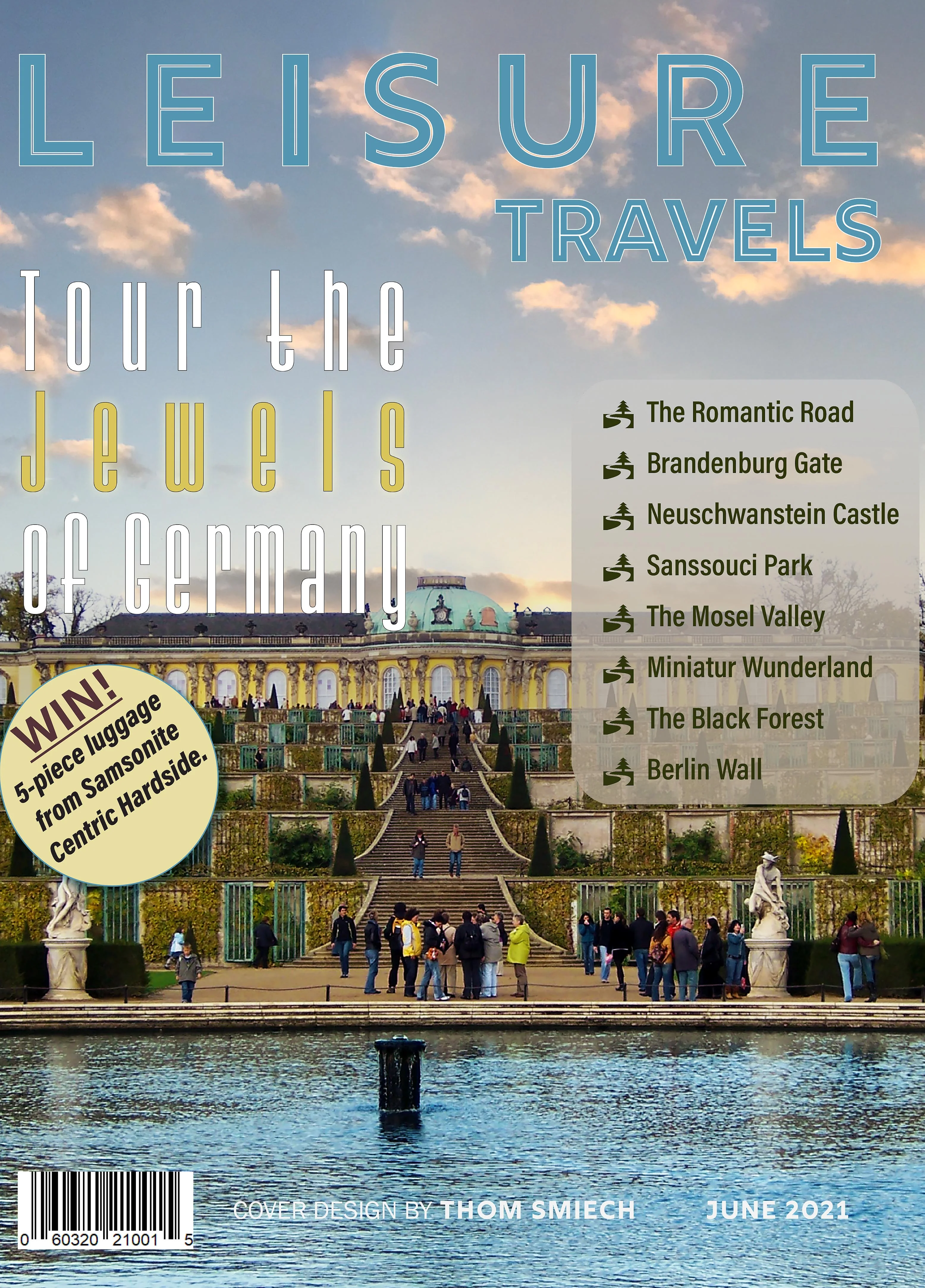
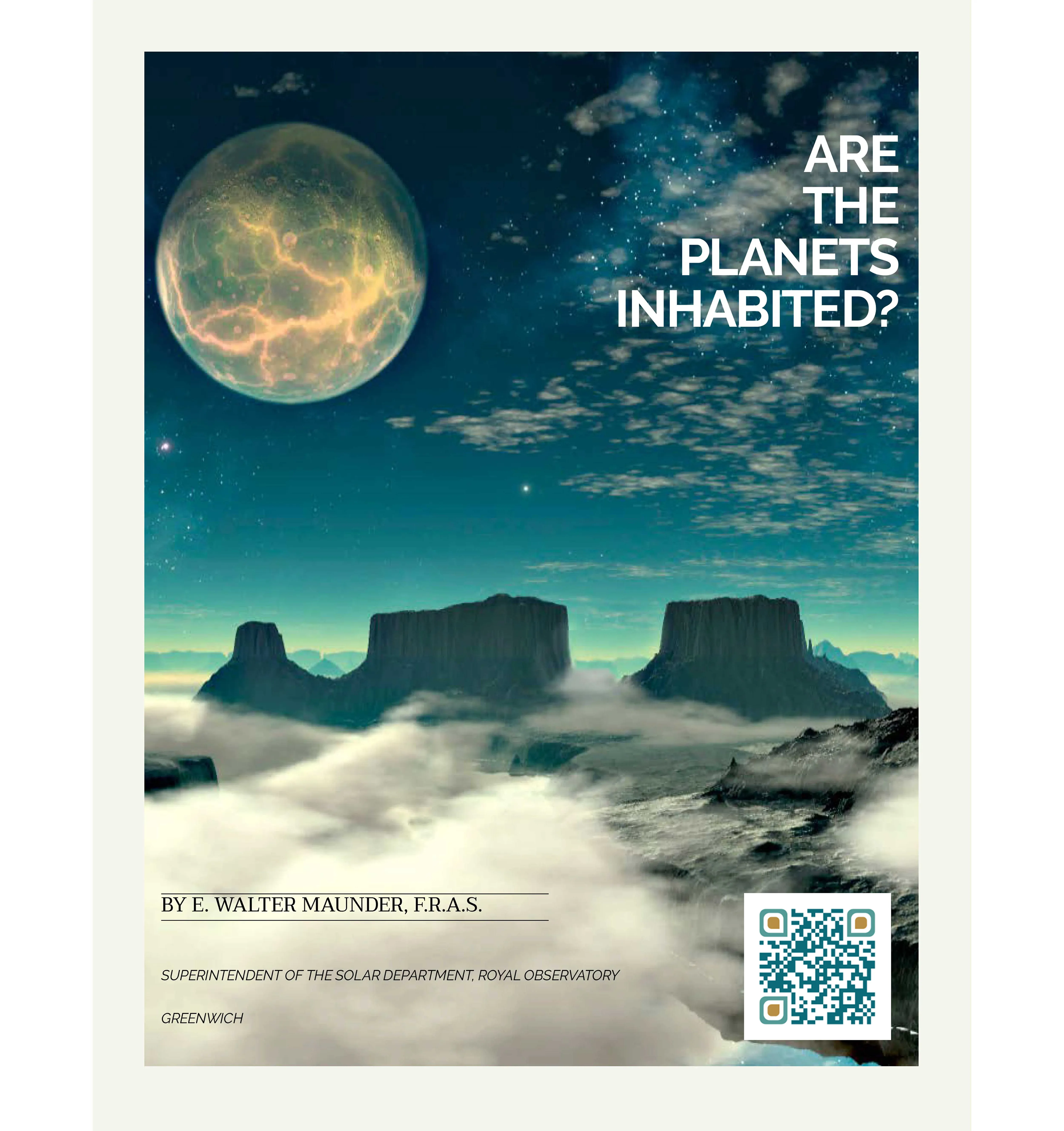
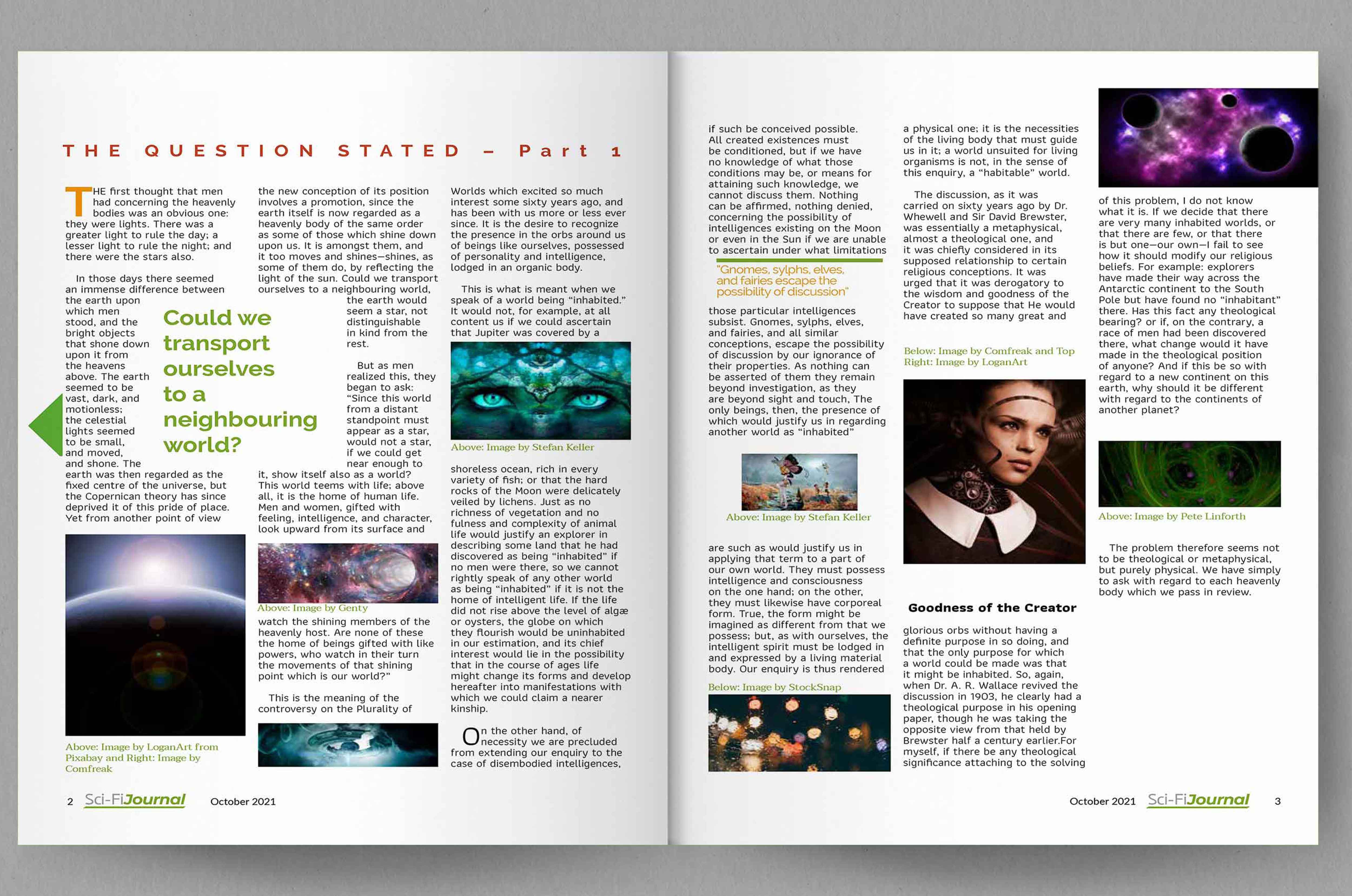
Portfolio
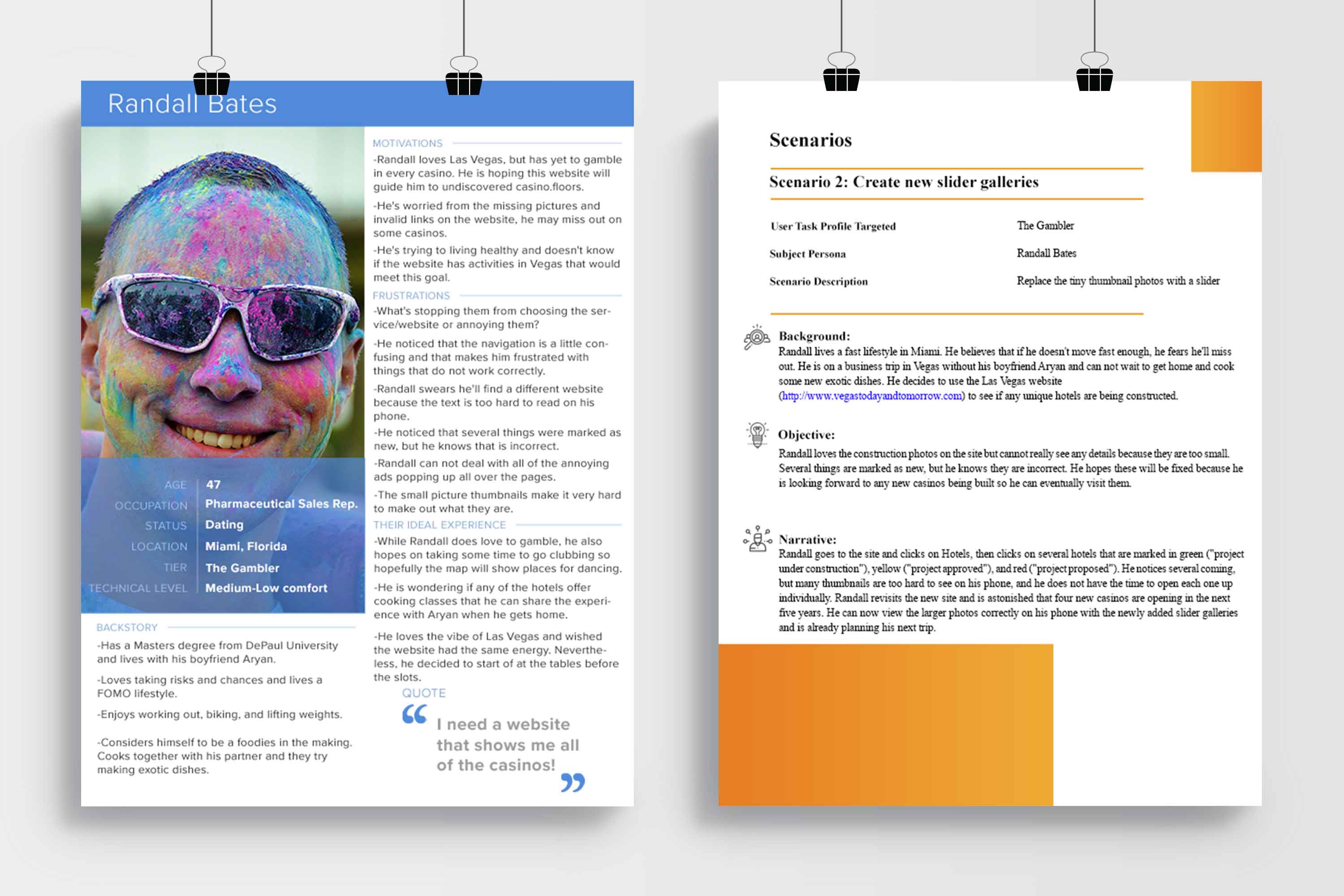
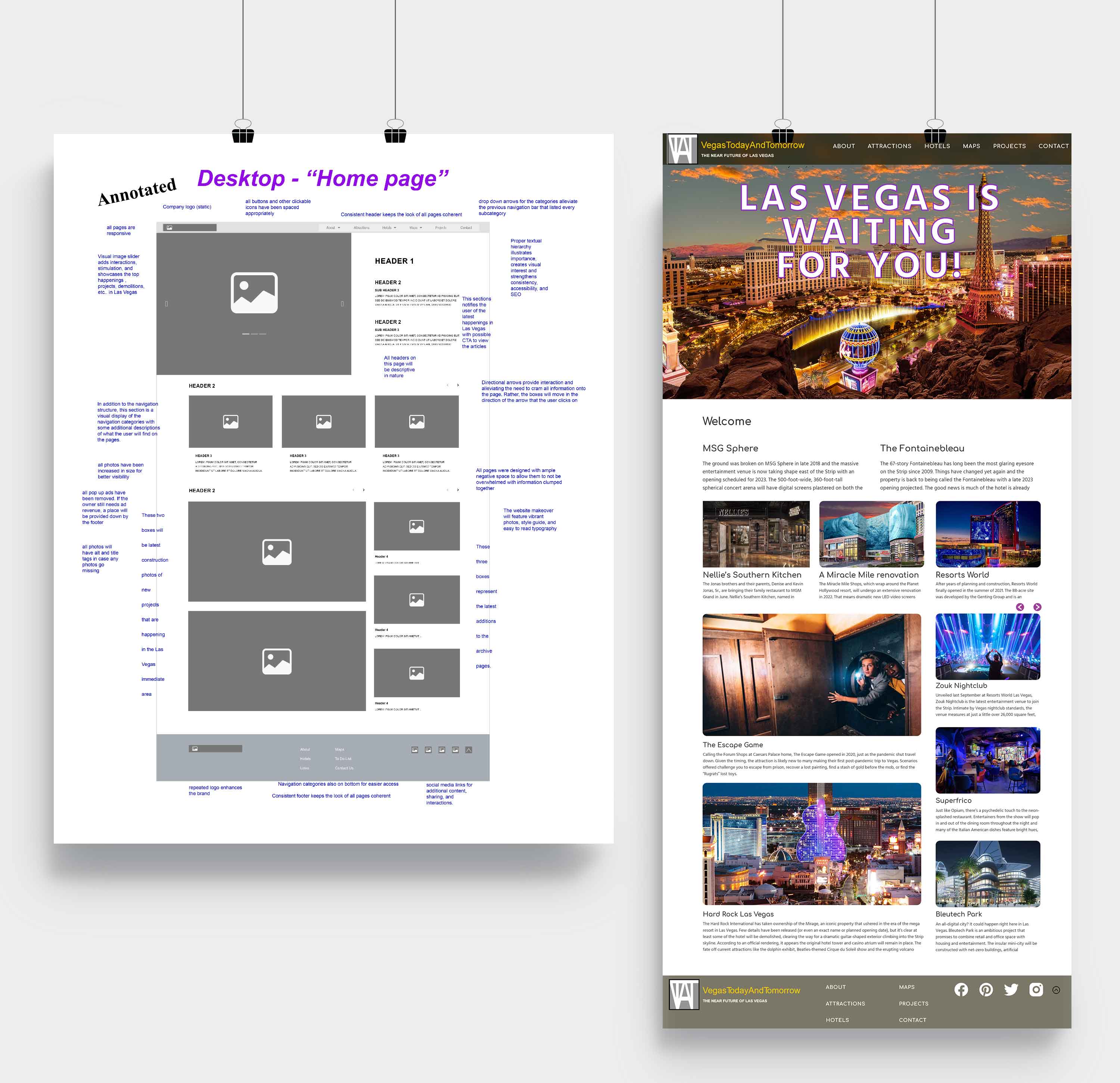
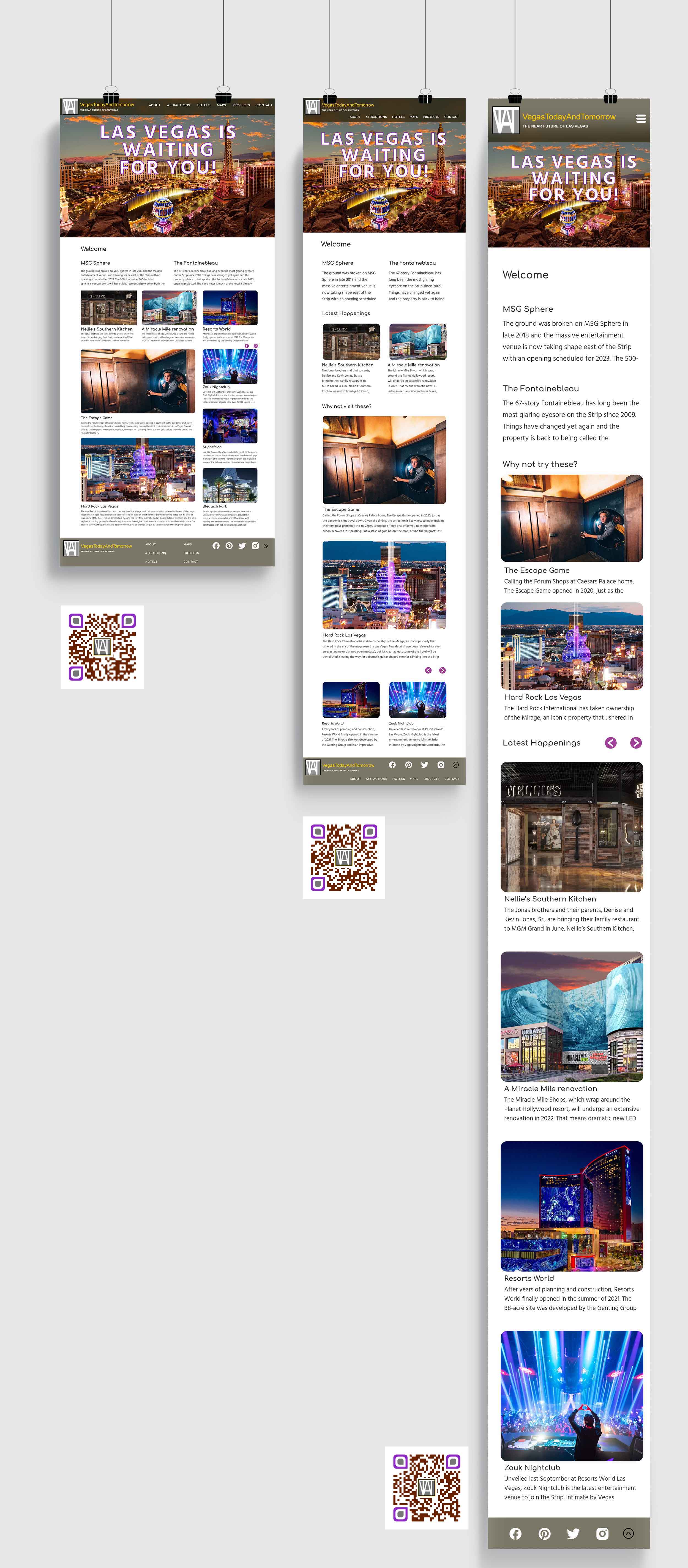
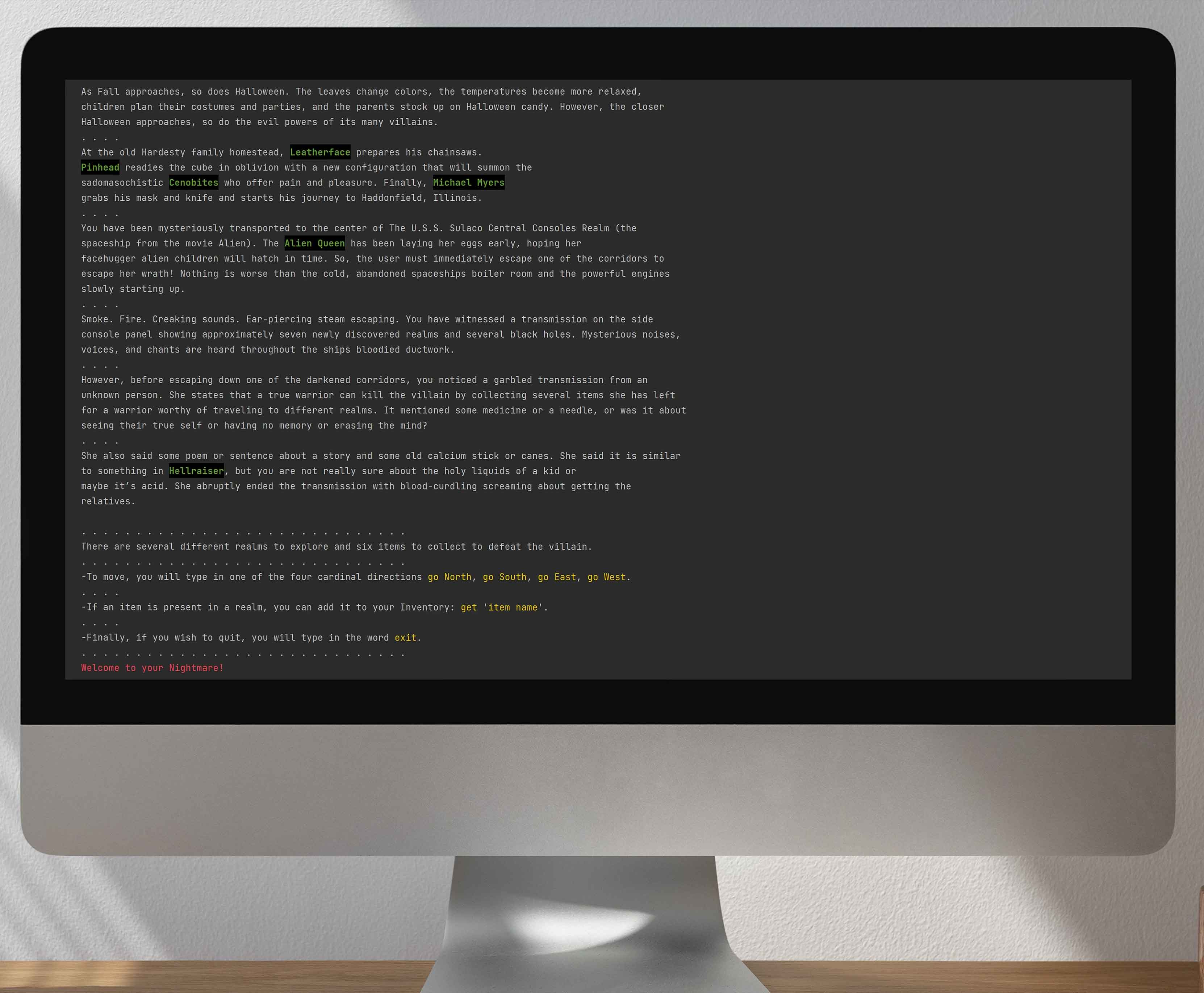
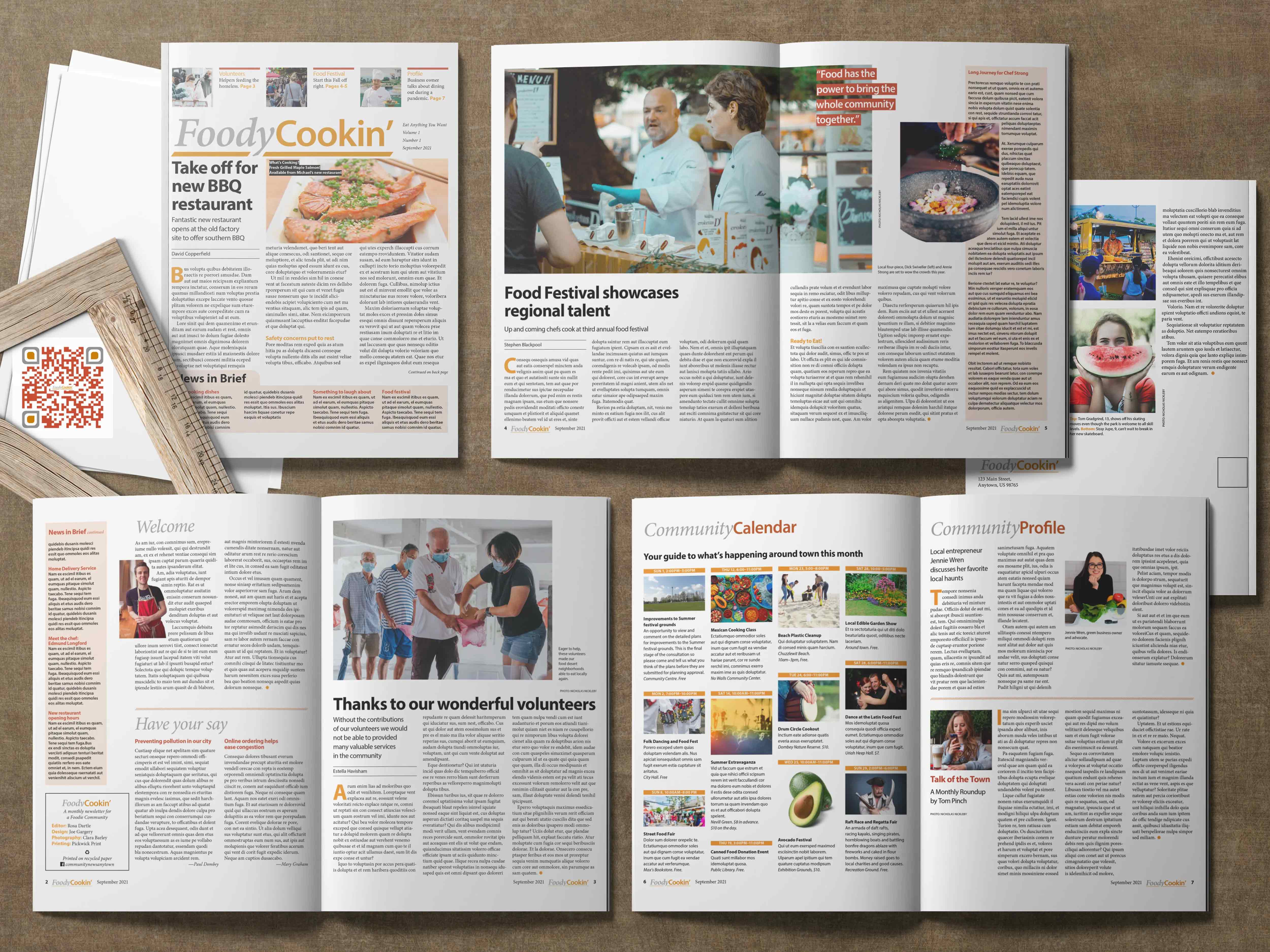
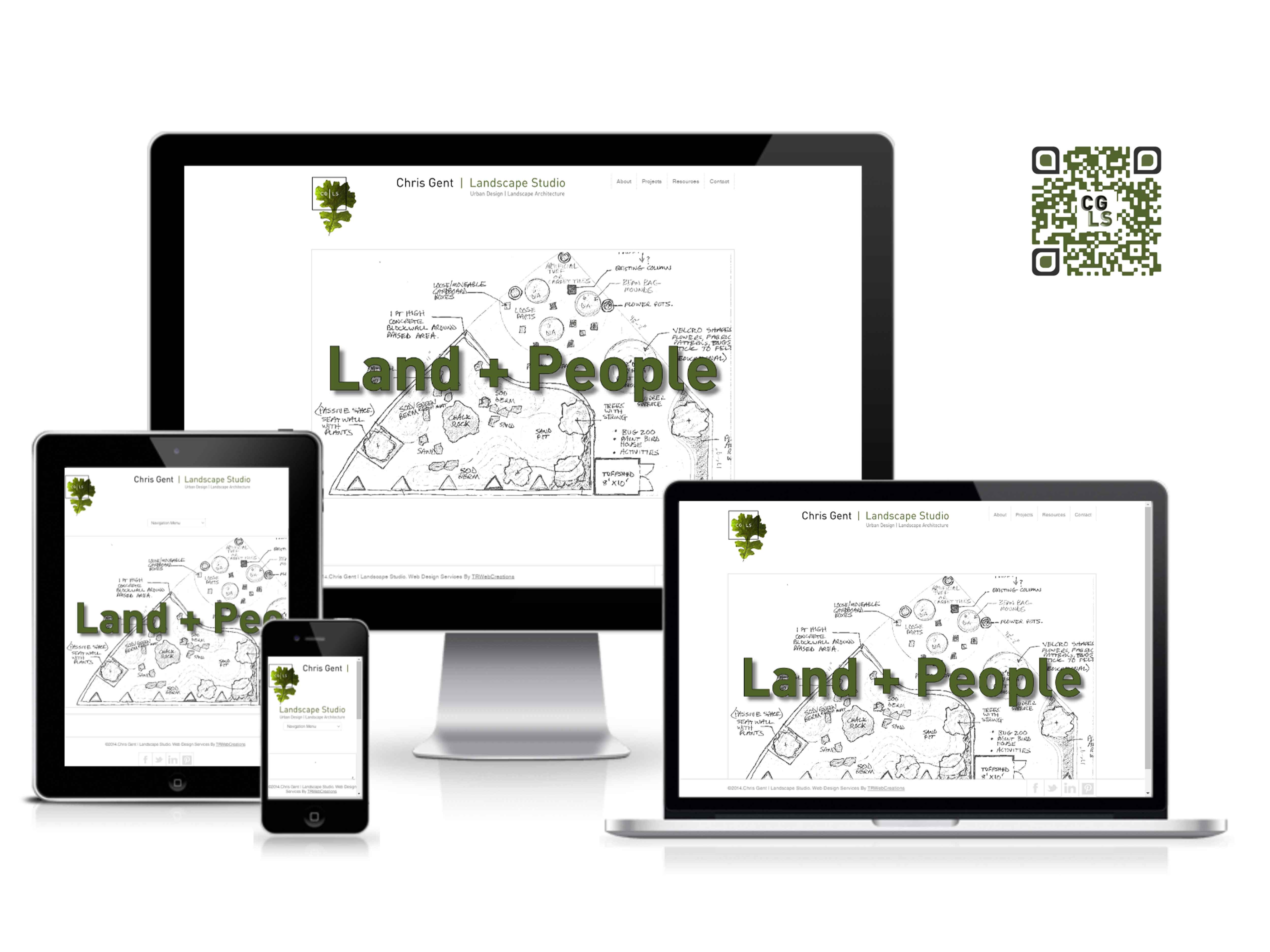
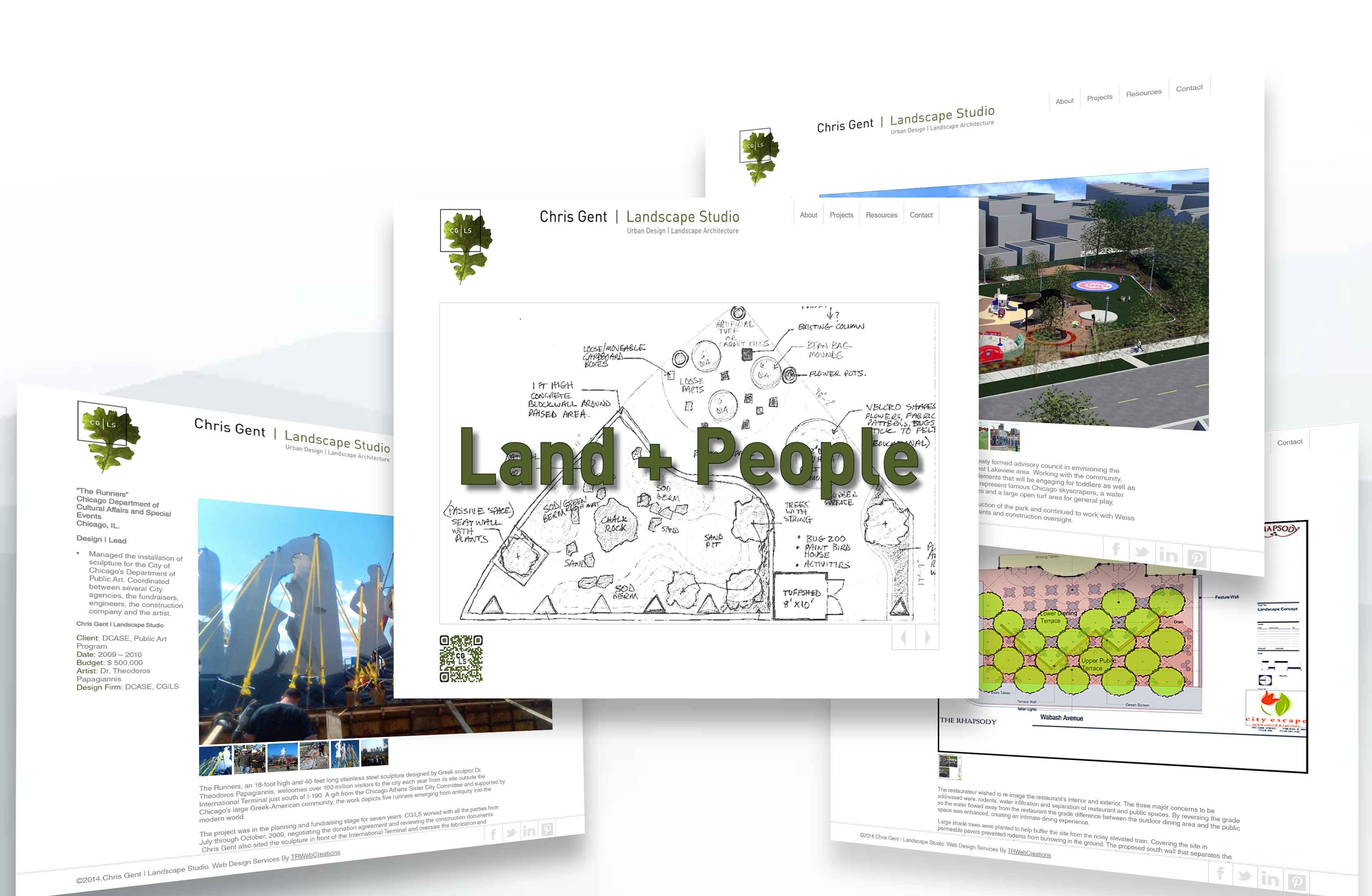
Here are some of the clients we have worked with. We work closely with our clients, proactively facilitating the seamless integration of technology and business goals to deliver global Internet Infrastructures. We believe that a client's request is never too big or too small and we will deliver it with professionalism, efficiency and unwavering attention to details.
-
Photo
Restorations
Keep your precious memories alive! At TRWebCreations, we specialize in the restoration of faded, damaged or torn photos. With the care, quality, and professional service that your memories deserve, TRWebCreations will restore your photos into timeless treasures!
-
Unique
Web Design
TRWebCreations specializes in the planning, design, implementation, promotion, and maintenance of your website. We will spend the time to explain, advise, and educate you at every step so that your site comes out exactly the way you want it. Our Customer Service gives you the attention, appreciation, and reliability that you deserve.